

"ms-vscode. "vscode-icons-team.vscode-icons", # Icons for VSCode "ms-vscode-remote.remote-wsl", # VSCode Remote - WSL "ecmel.vscode-html-css", # CSS Intellisense for HTML "abusaidm.html-snippets", # HTML Snippets

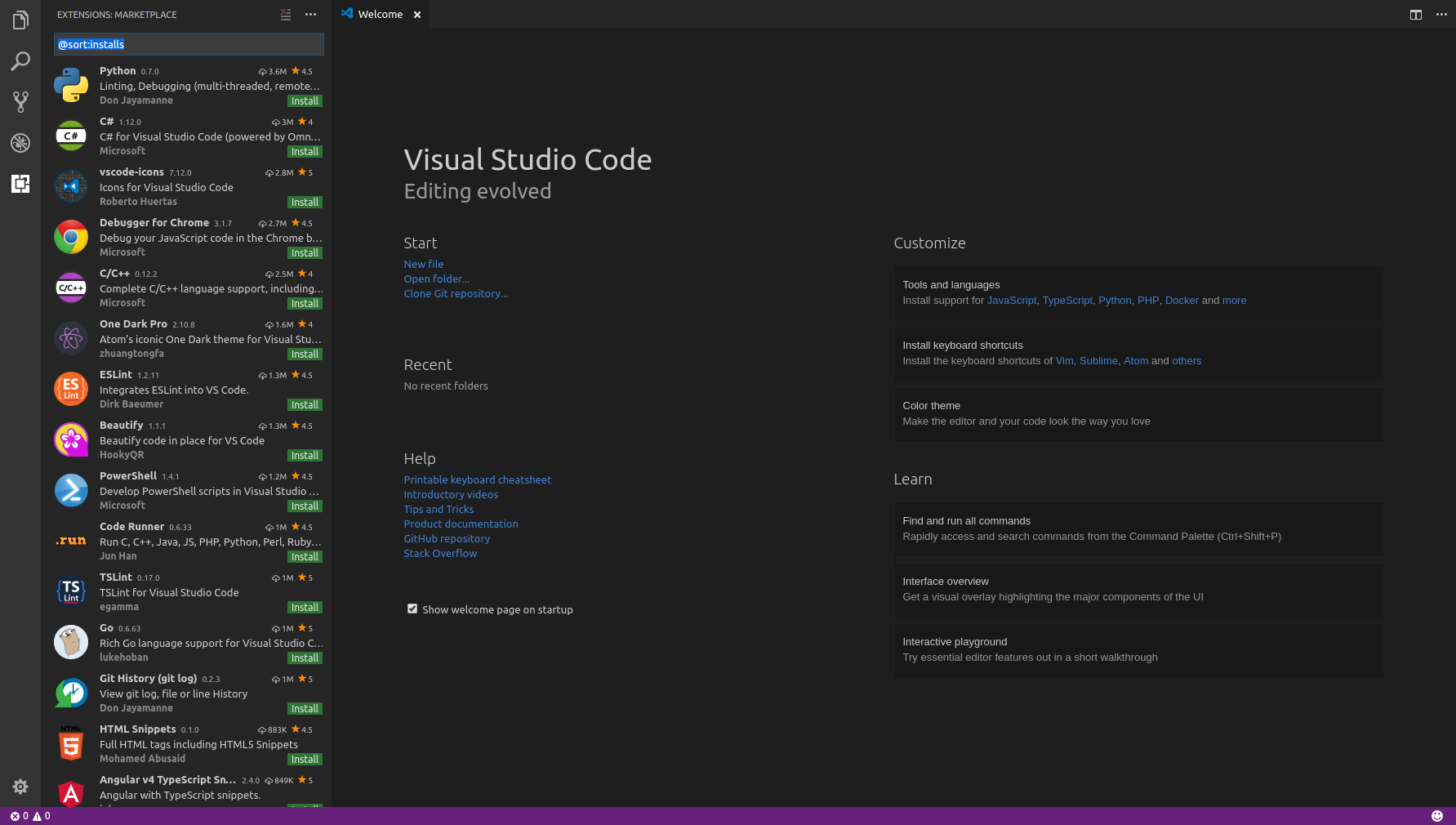
"dotjoshjohnson.xml", # XML Language Support "gordonwalkedby.vbnet", # VB.NET Language Support "luggage66.vbscript", # VBScript Language Support "ms-python.python", # Python Language Support "ms-vscode.powershell", # PowerShell Language Support "dbankier.vscode-instant-markdown", # Markdown Language Support "ms-dotnettools.csharp", # C# Language Support Once you hit enter, VS Code will now open.The PowerShell script provided by didn't worked for me, it throws an exception related that "Code" is not a cmdlet, so I'll share an alternative that worked for me: $vsCodeExec = ($Env:PROGRAMFILES) + "\Visual Studio Code\Bin\code.cmd" Once you’ve enabled the repository, update the system and install Visual Studio Code by running the command: sudo apt update sudo apt install code. In the following tutorial, you will learn how to Install Visual Code Editor (VS CODE) Ubuntu 22.04 LTS Jammy Jellyfish using the command line terminal to import the Microsoft official repository and gpg key and install the IDE editor, along with how to maintain and remove the software if required in the future. Once your terminal is open, you can open VS Code from it by typing $ code. One way of opening your terminal is hitting the command button and the spacebar at the same time. You can open your terminal in a few ways. How to Open VS Code from the Terminalįirst, open up your terminal. Now you can open VS Code from your terminal. Once you hit enter, voilà! You're all done. When you type shell, your editor should look like this: Next, into the command palette type shell and hit enter. This will allow you to customize your VS Code settings, among other things. What we've done here is opened up the VS Code command palette. Once you have VS Code open, it should look like this: VS Code is a popular text editor created by Microsoft. If you don't have VS Code yet, you can download it here. The first thing you'll need to do is open up VS Code. Opening your text editor from your terminal is a quick, easy way to open up new projects and begin coding faster. In this tutorial, we'll go over how you can open the VS Code text editor (Visual Studio Code) from your Mac terminal.


 0 kommentar(er)
0 kommentar(er)
